Fancy yourself a sustainable brand? Have you gone paperless, installed motion-sensing LED lights in the office, crafted a mean emissions reduction strategy, and invested in reputable carbon offsets for the emissions you can’t reduce? Great! But did you ever consider the environmental impact that your website is having?
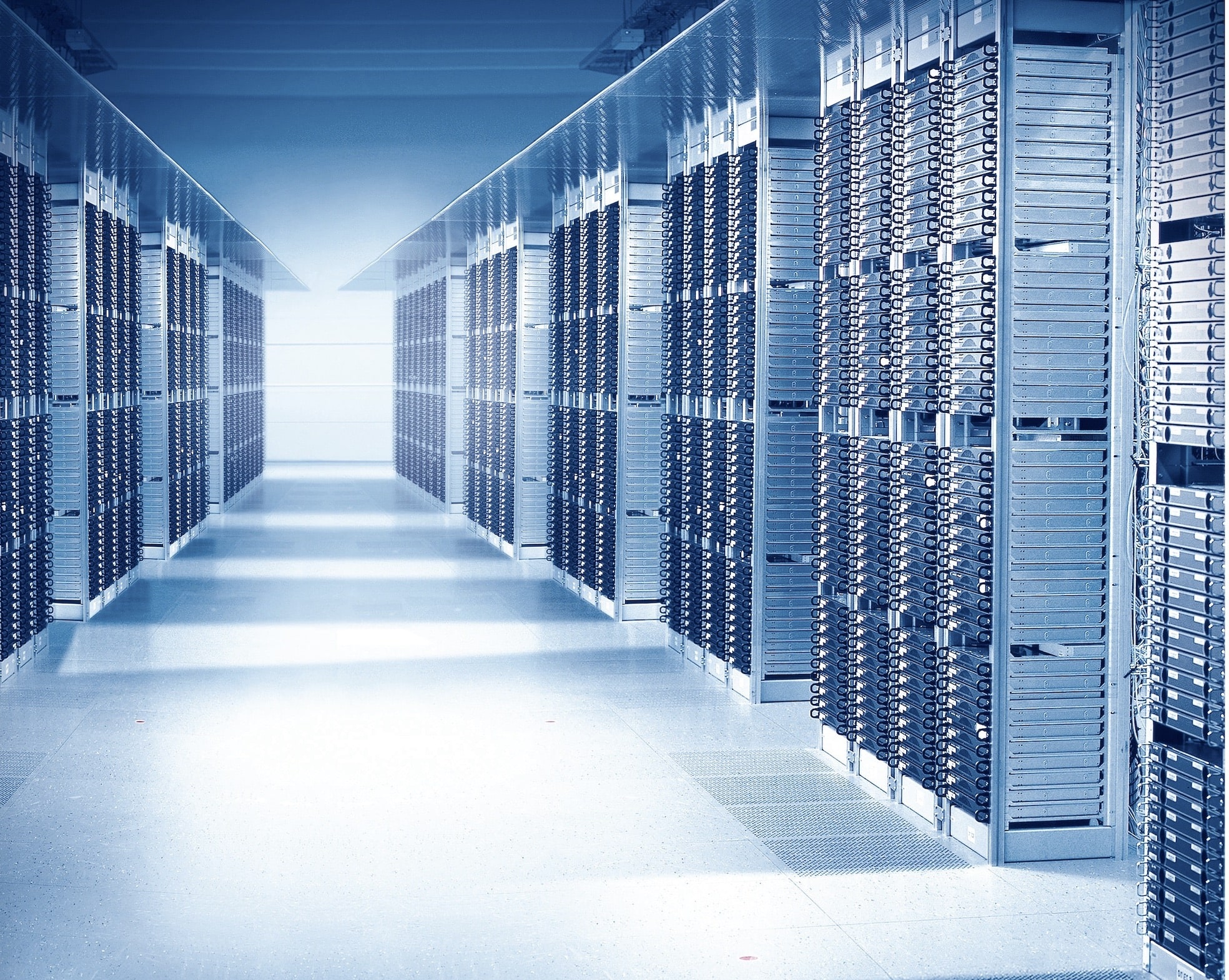
That’s right, it might seem like it simply floats around in the cloud and appears on your screens when you hit search. But that cloud is actually housed in a warehouse somewhere and is sucking up sweet, sweet electricity to keep everything working as it should.
Nowadays, every business has at least one site. And when you consider that there are 1.13 BILLION websites out there (only 200 million are actually active), it’s not surprising that they have a huge environmental impact.
According to the Website Carbon Calculator, the average website produces roughly 0.5 grams of CO2 per page view. This means that a website with 10,000 monthly page views produces 60 kg of CO2 per year. Now take a second to consider the vast number of sites that are getting that kind of traffic – or more!

You don’t need to run to shut down your website quite yet. The good news is that there are ways to increase the sustainability of your site, which we will happily discuss in this blog. First, it’s best to understand what exactly it means to have a sustainable website.
- Sustainable websites are built efficiently and hosted consciously.
- Sustainable websites have seamless user experiences and solid security.
- Sustainable websites are transparent and inclusive.
Here’s how you can achieve all this:
Host your website using renewable energy
Global internet usage and the systems in place to support it account for approximately 3.7% of global emissions, which is comparable to the emissions from the aviation industry! We won’t get too much into the hows and whys, but the key factor here is that data centers, which are the backbone of our websites, are power-hungry. They require extensive energy consumption to keep them running. With that in mind, it only makes sense that one of the first steps to having a green website is to seek out green hosting.
“Green hosting” is something to be mindful of. Some hosting providers will market themselves as green or sustainable, meanwhile their data centers are powered by electricity generated from fossil fuels and then compensated for with carbon offsetting. With the lack of reliability of carbon offsetting, we can’t trust that those web servers are carbon-neutral. So for honest sustainability, it’s recommended to go for web hosting that runs on renewable energy like wind or hydropower, avoiding fossil fuels and carbon offsetting overall.
There are many providers with varying offerings and price points, so do some research to find the best fit for your needs. The Green Web Foundation offers a directory of verified green hosting providers as well as a tool that easily checks if a website is run on green energy. But here are some quick options that may be of interest depending on what you’re looking for:
Focus on performance
Now that your green hosting is sorted out, it’s time to turn to the website itself. This means ensuring it is built efficiently and requires the least amount of energy possible to function as intended. Intechnica has a great article on this, but it can be boiled down to:
- Keeping code as short as possible
- Using a code profiler to optimise it
- Avoiding open-source code that may be inefficient or even pose security risks
- Prioritise clean code over speedy delivery
- Choose a more efficient language

Chances are you’ll be working with a developer to create your website, so a simple discussion with them is all it should take. Essentially, they’ll ensure that your site is loading and running as efficiently as possible to avoid wasting energy. It may seem insignificant, but imagine the emissions that could be reduced if every site on the World Wide Web was running as smoothly as possible.
Best content practices
These are likely things you’re already doing to improve the Google Search ranking and user experience of your website, but you’ll be happy to know they have green benefits as well.
- Invest in SEO
- Always resize and compress images (keep them under 2000px and 200kb as a general rule of thumb)
- If videos are necessary, resize and compress them
- Delete any images, videos, blog posts, pages, plug-ins, or broken links that aren’t being used
- Be wary of using just any embed on your site
- Choose fonts wisely
- Make your website responsive

Structuring your content to be easily read and searched (don’t forget your alt text) will ensure that users can easily find what they’re looking for. Theoretically, that means fewer page clicks, loads, and wasted energy.
Similarly, reducing image and video sizes will also make page loads less energy-intensive.
Something that I hadn’t considered before researching for this article, was how responsive design could contribute to a more sustainable website. It may seem a bit far-fetched, but the argument is that smartphones and tablets use less energy. So having a responsive website, which makes it easy to search on devices other than a computer, makes the site greener.
Additionally, by ensuring your website is responsive, you lower the bounce rate of people trying to access your site by phone and create fewer additional server requests.
To wrap things up
Pretty straightforward, right? Make everything as efficient as possible and your site will run better and use less energy!
As you start these steps you may find that each step isn’t as straightforward as it seemed. We suggest using a platform such as Ecograder or Website Carbon Calculator to get a better overview of how sustainable your site currently is and what steps you should take.
Need help meeting your website sustainability goals? Contact us and we’ll be happy to help!




Leave a Reply